랜딩페이지 뜻과 중요성

랜딩페이지란 포털이나 외부 사이트에서 우리 플랫폼으로 유입되는 방문자를 대상으로 특정 목표를 달성하기 위해서 만들어진 첫 번째 페이지를 의미합니다. 디지털 마케팅에서 랜딩페이지는 방문자를 고객으로 전환시키는 데 중요한 역할을 하기에 랜딩페이지 제작의 중요성은 굉장히 높습니다. 구체적으로는 페이지에서 고객이 보고싶어하는 정보를 전달하는 영역과 이후 자사의 서비스를 시작하거나, 구독, 구입하기와 같은 목적을 달성시키기 위한 CTA로 구성되어 있습니다.
경우에 따라 홈페이지와 비슷한 의미로 쓰이게 되는 경우도 있는데요, 홈페이지는 해당 서비스의 전반적인 요소를 집약한 총체적인 정보라고 한다면 랜딩페이지는 특정 목적을 달성하기 위한 목적성 위주의 페이지라고 볼 수 있습니다. 그래서 홈페이지는 회사 소개, 제품 정보, 커뮤니티, 문의하기와 같은 다양한 페이지가 서로 링크로 연결되어 있지만 랜딩페이지는 CTA 외에 별다른 링크가 없고 그래서 고객은 전환되거나 페이지를 이탈하거나의 두 개의 선택지만 가지고 있다는 점이 특징입니다.
랜딩페이지 만들기 및 활용을 위해 알아야 하는 3가지
구성하기 : 섹션
섹션이란 랜딩페이지를 구성하는 요소로 일정한 영역을 특정한 목적에 맞게 내용을 배치하는 단위를 말합니다. 크게 헤드라인과 콘텐츠로 나눌 수 있습니다.

1. 헤드라인
헤드라인은 신문이나 잡지의 타이틀과 같은 역할을 합니다. 방문자가 가장 처음 접하는 텍스트 형태의 정보이며 원하는 정보를 제공함과 동시에 하단의 내용을 더 읽어보고 싶게 만들어야 합니다. 또한 랜딩페이지에 유입되기 직전의 광고나 블로그 같은 마케팅 콘텐츠와의 일관성(Alignment)를 유지하는 것도 중요합니다. 광고의 메시지와 랜딩페이지의 메시지가 일치하지 않는다면 사용자의 이탈율이 높아지기 때문입니다.
2. 콘텐츠
콘텐츠는 랜딩페이지를 구성하는 텍스트와 이미지, 동영상 등의 요소를 총칭하는 말입니다. 먼저 텍스트는 헤드라인을 보조하는 요소로 헤드라인에서 전달하지 못했던 정보나 고객이 추가로 궁금증을 가질 수 있는 문의에 대해 사전에 정보를 전달하여 전환율을 향상시키는 역할을 기대할 수 있습니다. 이미지와 동영상은 텍스트가 전달하지 못하는 심상을 채워주는 역할을 합니다. 방문자들은 생각보다 텍스트를 잘 읽지 않는 경우가 많기 때문에 적절한 이미지와 동영상을 삽입하는 것은 굉장히 효과적일 수 있습니다. 또한 텍스트로 표현하기 어려운 내용을 이미지와 동영상으로 표현하여 방문자로 하여금 제품이나 서비스에 대한 이해도를 높일 수 있습니다.
전환하기 : CTA
CTA는 Call To Action의 줄임말로, 사용자로 하여금 제품을 구매나 구독, 예약하기 등의 특정 행동을 취하도록 유도하는 버튼을 말합니다. 이 버튼은 랜딩페이지 콘텐츠 중간에 위치할 수도 있고 상단 헤더에나 하단 푸터에 위치할 수도 있습니다. 어떤 위치에 있건 이 버튼을 통해 유저를 전환으로 자연스럽게 이어지게 만드는 것이 랜딩페이지의 주 목적이라고 할 수 있습니다.

그렇기에 CTA 버튼에는 ‘더 알아보기’, ‘무료로 시작하기’와 같이 짧고 명확한 문구를 사용하는 것이 보다 효과적이며, 버튼의 색상과 크기, 위치 등을 사용자 시선이 끌리도록 디자인하는 것이 더 높은 전환을 기대할 수 있습니다. 버튼의 디자인만 개선하는 것으로 전환율이 눈에 띄게 달라질 수 있을 만큼 CTA 버튼은 랜딩페이지에서 중요한 역할을 합니다.
분석하기 : GA, GTM
랜딩페이지 제작 후에는 목표한 바를 이루고 있는지 성과 분석이 필요합니다. 성과를 분석하기 위해서는 유입된 트래픽의 로그를 분석하는 작업이 필요합니다. 이를 위해서 구글 애널리틱스와 구글 태그 매니저를 활용할 수 있습니다.
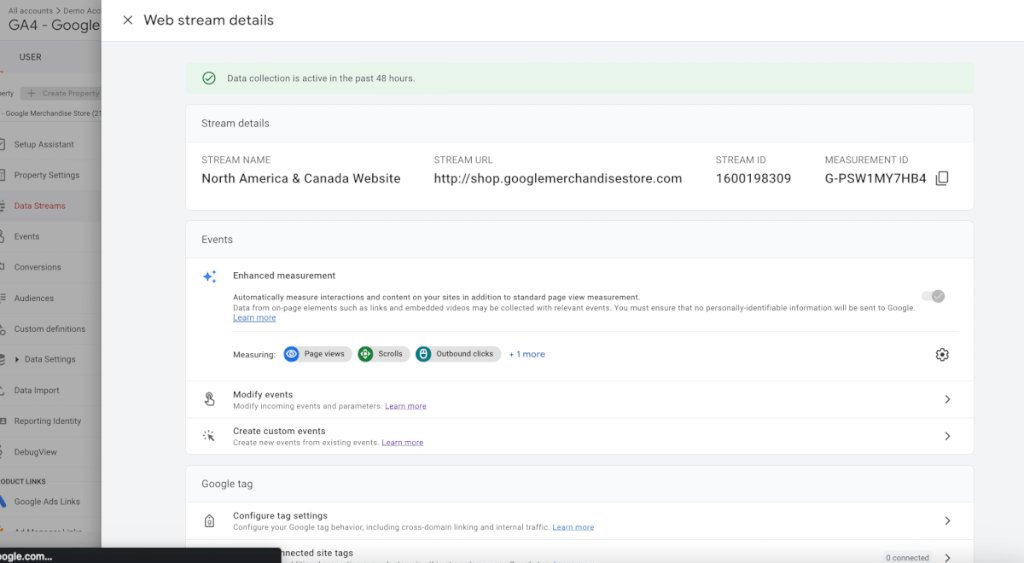
1. 구글 애널리틱스(Google Analytics)

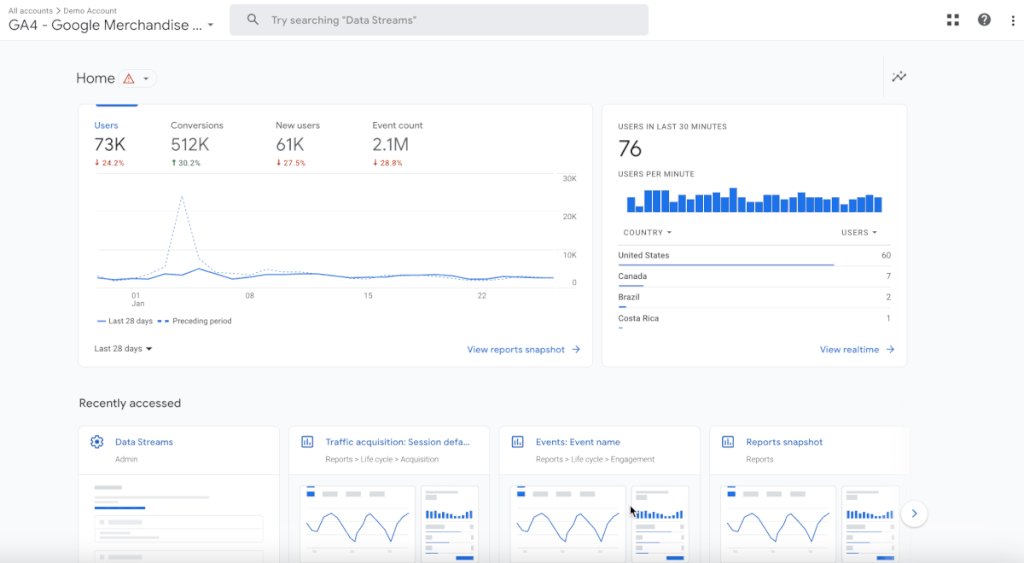
GA는 구글 애널리틱스(Google Analytics)의 약자로 사용자가 랜딩페이지에 유입된 이후 행하는 행동인 로그를 쌓고 분석에 도움을 주는 역할을 합니다. GA를 사용하면 어떤 경로를 통해 고객이 유입되었고, 어느 정도의 스크롤을 내렸고 얼마나 오래 체류했는지를 파악할 수 있으며 CTA 버튼을 눌렀는지, 다른 페이지로 이탈했는지와 같은 성과를 분석할 수 있습니다. 이를 통해 광고가 제대로 집행되었는지, 랜딩페이지가 고객을 설득했는지와 같은 마케팅 목표를 분석하고 평가할 수 있죠. 마케팅 측면에서 제대로 된 의사 결정을 하기 위해서는 위와 같은 정보가 필요하기에 GA에 기록된 데이터를 해석하고 인사이트를 도출하여 랜딩페이지 기획에 반영하거나 고객 서비스를 개선하는 것이 좋습니다.
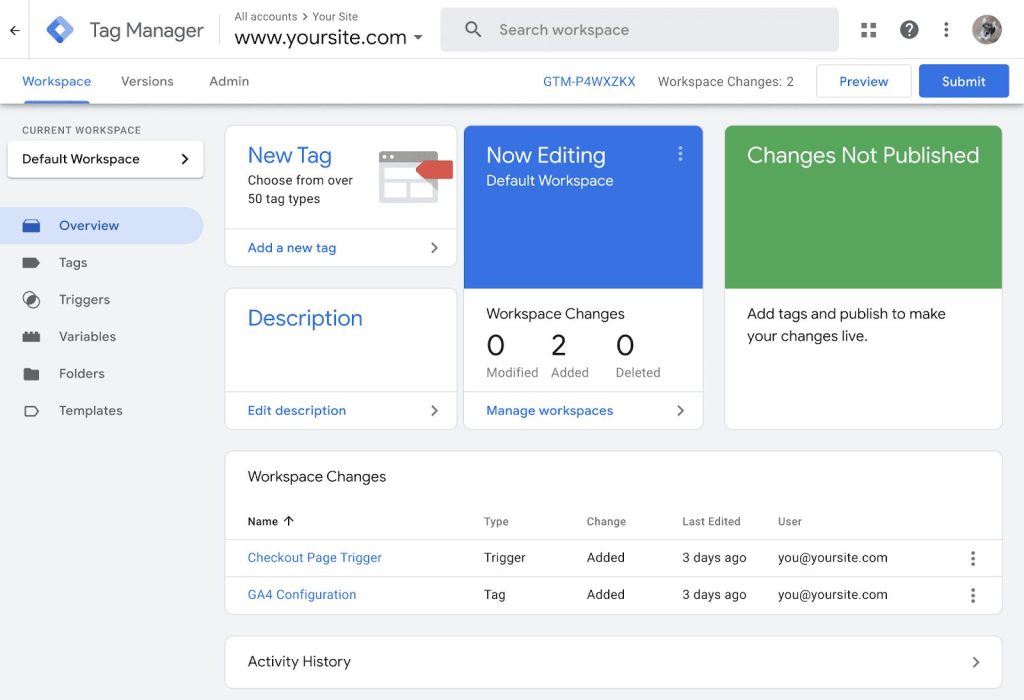
2. 구글 태그 매니저(Google Tag Manager)

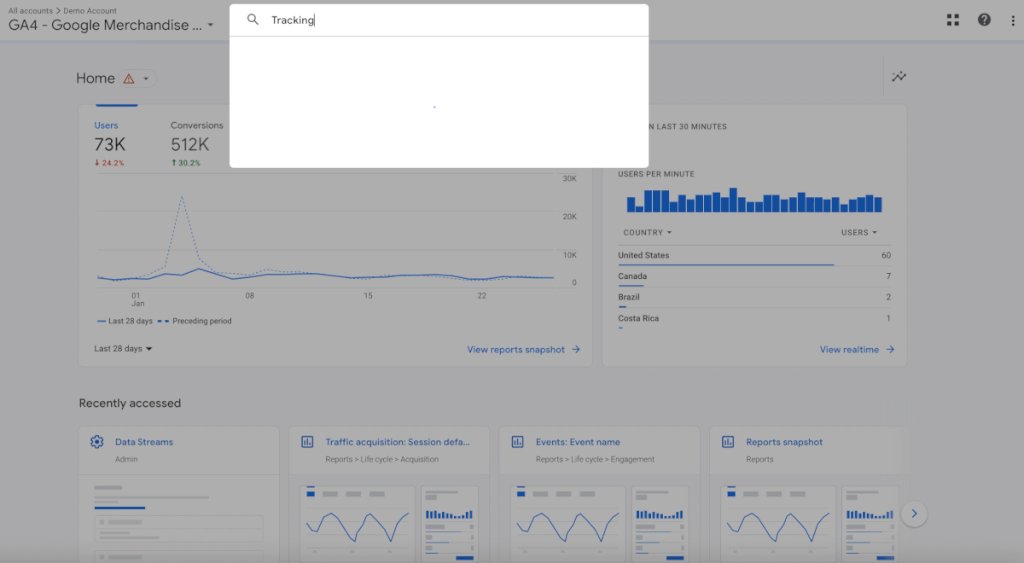
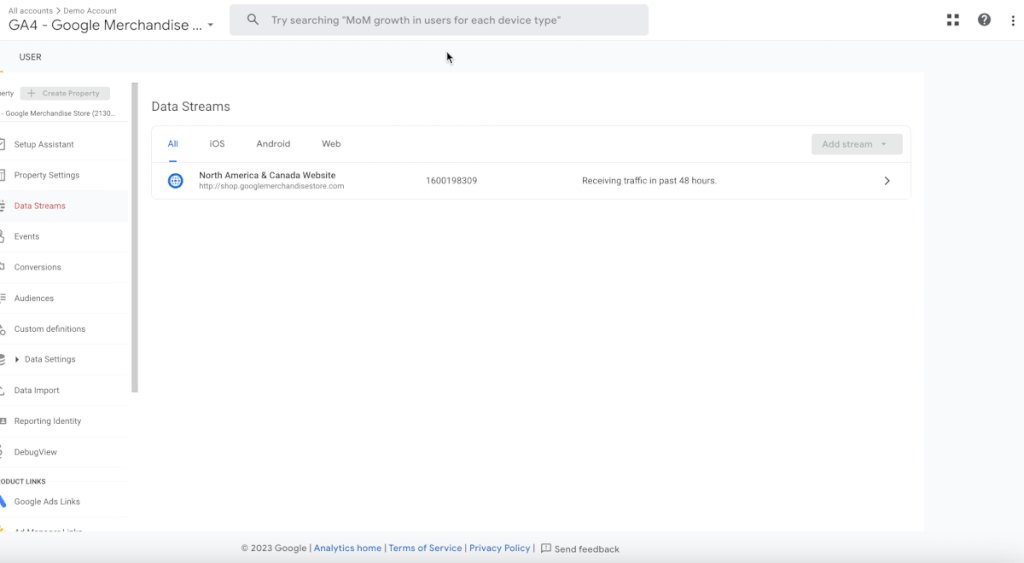
GTM은 구글 태그 매니저(Google Tag Manager)의 약자로 웹사이트나 앱에서 추적과 관련된 코드를 쉽고 빠르게 만들고 수정할 수 있는 태그 관리 시스템입니다. GTM의 구성 요소로는 태그와 트리거, 변수가 있는데요, 이러한 구성 값을 직접 관리하여 사용자 행동 데이터를 수집하는 데 유용하게 사용할 수 있습니다. Google Tag Manager는 웹사이트 소스 코드를 수정하지 않고도 빠르게 이벤트를 태깅할 수 있고 특정 조건에 맞춰 고객 데이터를 체계적으로 관리할 수 있다는 점이 장점입니다. 또한 작업 공간을 생성하고 여러 사용자가 동시에 태그를 관리할 수 있어 팀 내 공동 작업이 필요한 경우에도 효과적이죠.
GTM은 GA에서 기본적으로 제공하는 로그 분석 기능만으로 충분하지 않은 경우에 활용하면 더욱 좋습니다. GA에서 지원하지 않더라도 GTM에서 커스텀으로 이벤트 태그를 심어 알고 싶은 내용을 추적한다면 이를 GA와 연동하여 손쉽게 통합 분석을 할 수 있고 그 외에도 다양한 솔루션과 연동이 가능합니다. 또한 데이터를 체계적으로 누적하고 관리해 보다 용이하게 인사이트를 도출할 수 있게 됩니다. 예를 들어 랜딩페이지에 있는 CTA를 클릭하는 액션을 GTM에서 태깅해놓으면 버튼 클릭이 발생할 때마다 로그가 GTM과 GA로 보내져서 누적된 데이터를 분석할 수 있게 됩니다.
💡 같이 보면 더욱 좋아요
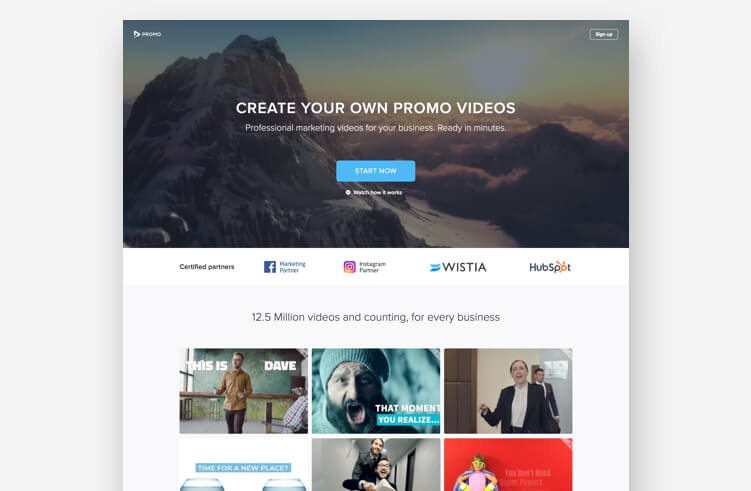
랜딩페이지 예시와 추천 솔루션
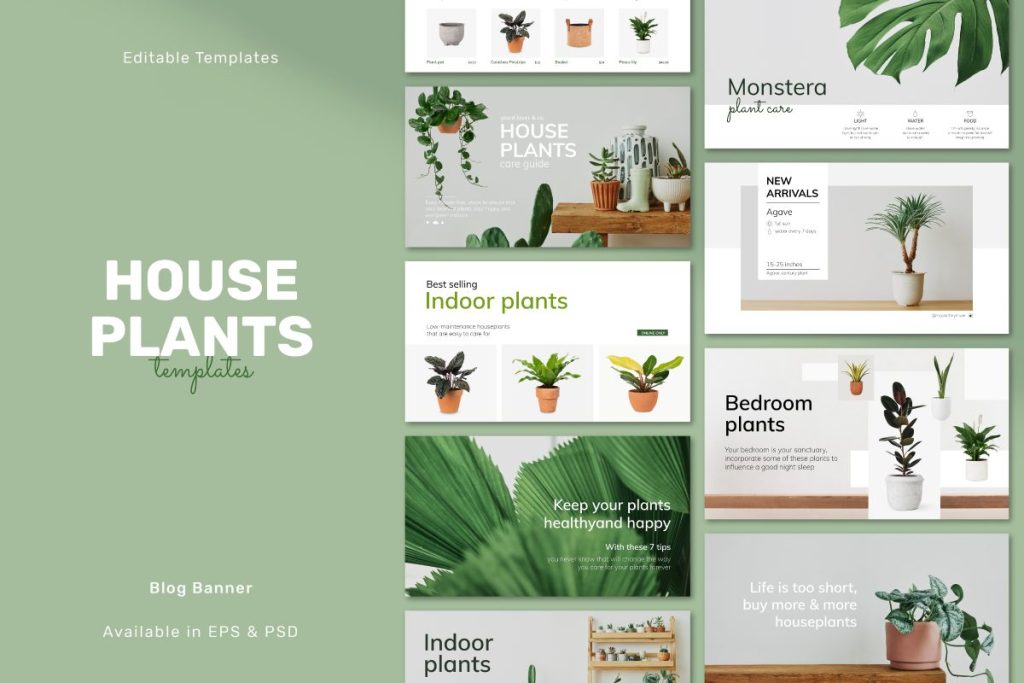
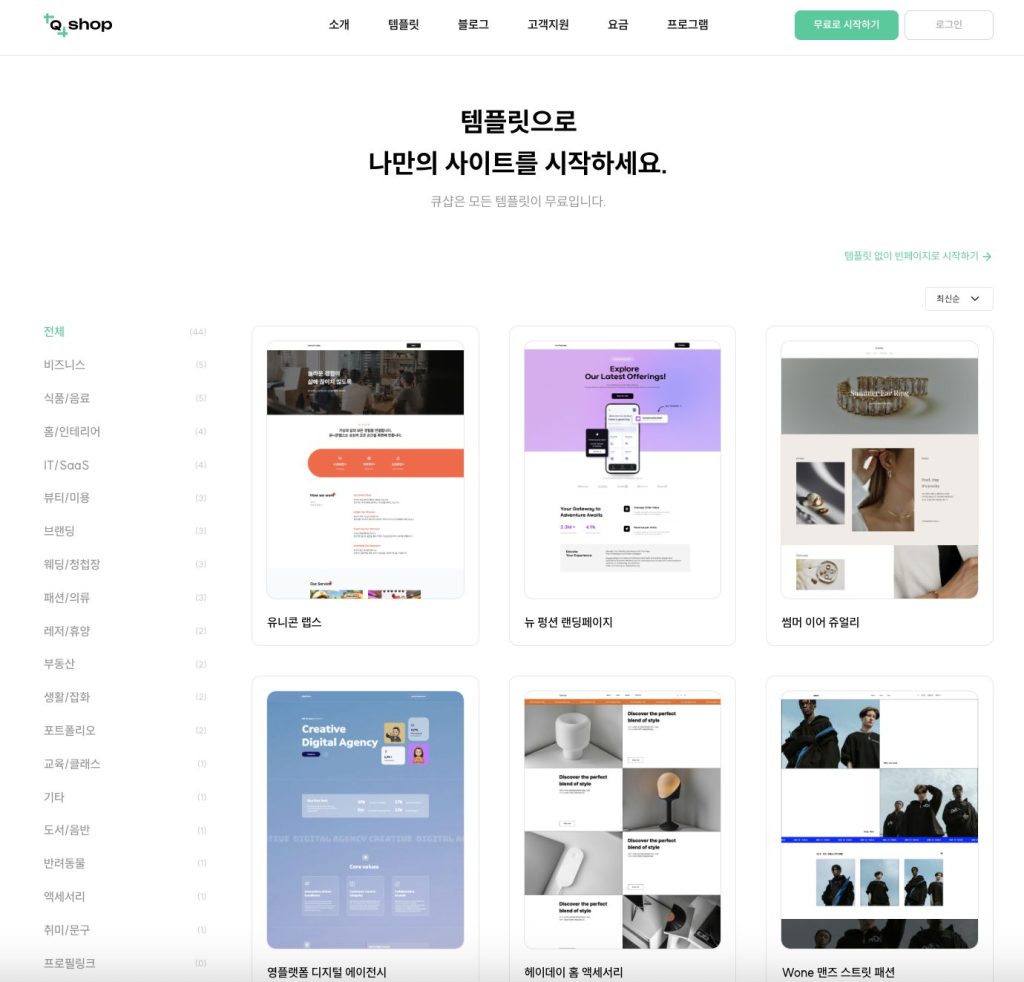
매력적인 랜딩페이지를 만들기 위해서는 어떤 솔루션을 사용하는 것이 좋을까요? 먼저 생각해봐야 할 것은 제작과 수정이 간편해야 한다는 점입니다. 랜딩페이지의 전환율이 아무리 높더라도 제작 기간이나 공수가 그 이상으로 들어가게 되면 비용 대비 효율이 좋지 않을 수 있겠죠. 그래서 코딩 없이 구현할 수 있어야 하며 가급적 비용이 적게 들어가는 것이 좋습니다.

제작과 수정이 간편하고 비용이 적게 들어가는 랜딩페이지 제작 솔루션으로는 큐샵을 추천드립니다. 큐샵에서 제공하는 템플릿을 활용하면 고퀄리티의 랜딩페이지 제작이 쉽고 간편해지는 것을 경험하실 수 있습니다. 기본적으로 큐샵에서 제공되는 모든 템플릿은 무료이며 지속적으로 신규 템플릿이 추가됩니다. 또한 업종별로 구분된 다양한 디자인 중에 선택할 수 있고 마우스 드래그&드롭 만으로도 손쉽게 수정할 수 있습니다. 그렇기에 서비스를 개발하고 PMF를 검증하는 초기 창업자 분들이나 업종별로 특별한 내용을 담고자 하는 분들이시라면 큐샵을 사용해보시기를 적극 추천해 드립니다.
이번 포스팅에서는 랜딩페이지란 무엇이며 어떻게 만들어야 하는지에 대한 내용을 정리해보았습니다. 이 정보를 활용해 효과적으로 전환을 이끌어 낼 수 있는 매력적인 랜딩페이지를 만들어 보시기를 바랍니다. 지금 큐샵에서는 다양한 랜딩페이지 템플릿을 무료로 사용하실 수 있으니 다양한 템플릿을 둘러보세요!