스타트업 창업자들의 공통적인 고민거리는 어떻게 하면 기업의 혁신적인 아이디어와 무궁한 성장 잠재력을 효과적으로 고객들과 투자자들에게 알릴 수 있을 지에 대한 내용일 듯 합니다. 홈페이지는 스타트업이 브랜드와 제품, 서비스를 고객에게 알리는 통로가 되는 곳이자, 차별화된 지점을 알리는 데 유용한 도구가 되기 때문에, 오늘은 스타트업 웹페이지 제작의 중요성을 짚어보고, 스타트업 대표자라면 알아야 할 매력적인 홈페이지를 만드는 웹디자인 가이드 4가지 방법에 대해 자세히 알아보도록 하겠습니다.
스타트업 웹디자인 가이드의 목표

기업의 핵심가치를 전달하기
스타트업은 추구하고자 하는 핵심 기술과 이를 통해 구현하고자 하는 가치를 통해 성장하게 됩니다. 그 과정에서 기업의 성장 가치와 잠재력을 효과적으로 설득해야만 고객의 선택을 받을 수 있고 또한 투자자로부터 자금을 조달 받을 수 있게 되죠. 즉, 스타트업에서 출발해 점차 사업을 확장하며 성장하기 위해서는 기업의 핵심 가치를 제대로 표현할 수 있는 창구가 필요하며 이를 위해 기업 홈페이지가 필요합니다.
특히 스타트업의 경우 대기업이나 어느 정도 사업이 안정적으로 운영되는 중견기업에 비해 홍보 및 마케팅 예산이 적은 만큼 회사가 추구하는 가치를 명확하고 간결한 메세지로 전달하는 것이 좋습니다. 또한 매력적인 디자인과 사용자 경험을 신경쓴 웹디자인 가이드를 지켜 홈페이지를 제작하는 것이 필요합니다.
제품과 서비스를 효과적으로 소개하기
스타트업은 홈페이지를 통해 기업이나 서비스의 장점을 적극적으로 소개하고 고객이 궁금해 할 수 있는 사항을 미리 준비하여 정보를 제공한다면 제품과 서비스에 대해 보다 효율적으로 소개할 수 있습니다. 스타트업의 제품이나 서비스를 실제 사용한 고객들로부터 수집한 후기를 게재하고 상품의 특장점이나 고객이 받을 수 있는 혜택을 기재할 수도 있으며 Q&A 페이지를 통해 궁금한 사항을 직접 문의할 수 있는 창구 역할로도 홈페이지를 활용할 수 있죠. 또한 스타트업에 대한 회사 소개나 설립 배경, 혹은 창업자의 스토리와 회사의 핵심 구성원들을 소개해 고객에게 기업에 대한 신뢰를 심어줄 수도 있습니다.
반응형 웹사이트 제작 가이드 4가지
사용자 경험 디자인을 고려하기

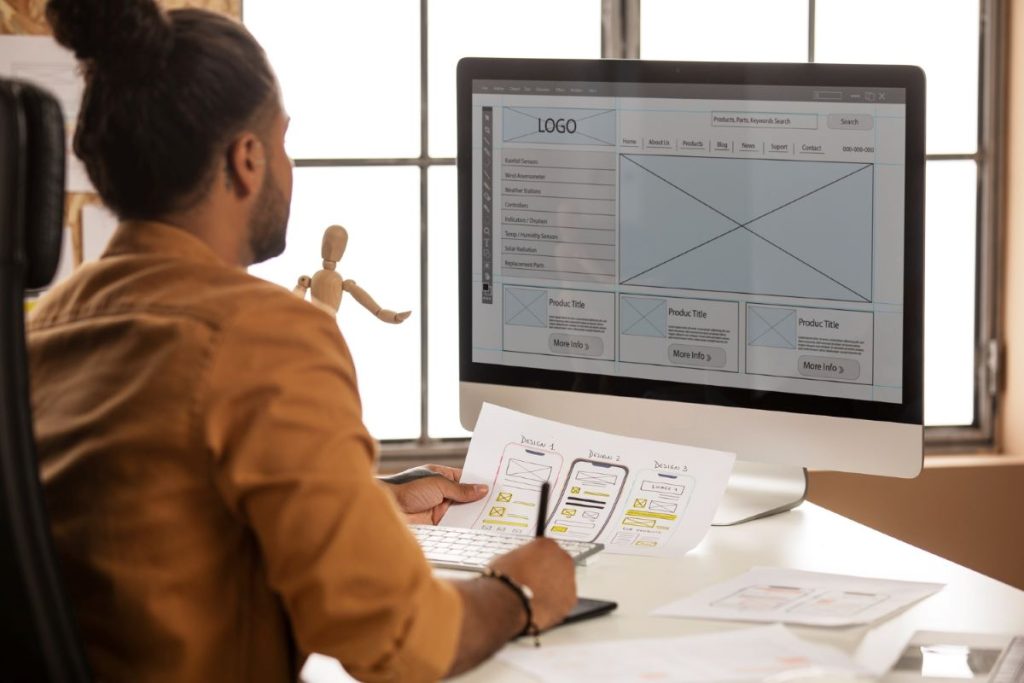
웹디자인 가이드에서 중요하게 여겨지는 요소는 바로 사용자 경험입니다. 스타트업들은 잘 알려진 기업이 아니기에 홈페이지가 곧 기업 이미지를 좌우할 만큼 큰 영향력을 가집니다. 따라서 사용자 중심의 웹디자인 가이드를 바탕으로 직관적이고 편리한 사용성을 구현할 수 있는 UX 전략을 수립해 사이트를 제작해야 합니다. 그래야만 보다 사용자 입장에서 유의미한 정보를 전달할 수 있게 되죠. 그 전에 필요한 것은 우리의 잠재 고객이 될 수 있는 사용자를 정의하고 그들의 여정을 분석해 고객 니즈와 행동 패턴을 상상해보는 것입니다. 이 정보를 기반으로 홈페이지를 기획해야만 정보 구조가 보다 명확하게 설계되고 고객의 입장에서 꼭 알아야 할 정보를 놓치지 않고 확인할 수 있도록 웹사이트를 구성할 수 있습니다.
목적별로 랜딩페이지 최적화하기
두 번째로 중요한 웹디자인 가이드 요소는 목적별로 랜딩페이지를 최적화 하는 것인데요, 주로 원페이지 사이트를 통해 최적화를 하는 것이 일반적입니다. 원페이지 사이트란 몇 번의 스크롤만으로도 모든 정보를 한 페이지에서 확인 가능하도록 구성한 웹사이트를 의미합니다. 이러한 원페이지 사이트 구성은 간단하고 깔끔한 구조로 사용자 경험을 향상할 수 있죠. 특히 핵심 메시지와 CTA를 한 페이지 안에 노출시켜 방문한 목적에 따라 회원 가입이나 리드 등록, 상품 구매 등 직접적인 소비자 행동을 끌어 낼 수 있기에 상대적으로 스타트업에서는 목적별 랜딩페이지 제작에 대한 선호도가 높은 편입니다.
디자인은 가급적 간결하게 만들기

홈페이지 디자인 작업에서 한 번에 너무 많은 것들을 담아내려고 욕심을 부린다면 오히려 궁극적으로 전달하고자 하는 핵심 가치가 무엇인지 제대로 파악하기 어려워집니다. 또한 난잡하고 산만한 웹디자인으로 인해 제대로 고객에게 인지되지 못하고 브랜딩이 될 만한 디자인을 할 수 없게 됩니다. 따라서 스타트업이라면 웹사이트를 제작할 때 최소한의 요소를 사용해 깔끔하고 세련된 느낌을 연출할 수 있도록 간결한 디자인으로 페이지를 구축하기를 추천드립니다. 웹사이트를 통해 전달하고 싶은 내용 중 핵심만 제외하고 불필요한 요소를 덜어낸다면 오히려 방문자는 우리가 전달하는 정보를 집중할 수 있게 됩니다. 이렇게 간결한 디자인을 완성하기 위해서는 먼저 전달하고자 하는 핵심 메시지가 무엇인지 설정하고 여백과 타이포그래피, 색상 등 디자인 요소를 일관된 브랜드 이미지에 맞춰 최적화하는 작업이 필요합니다.
반응형 웹디자인 가이드 따르기

모바일 시대가 도래한 이후, 대부분의 온라인 콘텐츠는 모바일에서 소비됩니다. 그렇기에 모바일에서 콘텐츠 소비에 최적화된 반응형 웹사이트를 구축했는지 여부는 굉장히 중요한 요소입니다. 반응형 웹사이트란 PC, 태블릿, 모바일 등 각기 다른 해상도의 디스플레이에 맞게 화면 및 구성요소들이 조정되는 기능을 갖춘 사이트를 의미합니다. 점차 디스플레이의 종류가 다양해지면서 다양한 디바이스에서 접속하는 사용자에게 대응하여 최적화된 사용자 경험을 제공한다는 점에서 반응형 웹사이트 만들기는 그 중요성이 더욱 커지고 있습니다. 반응형 웹사이트 만들기를 통해 콘텐츠와 레이아웃이 모바일, 태블릿, PC 등 화면 크기에 맞게 자동으로 조정되면 심미적으로도 좋은 경험을 줄 수 있으며, 사용자의 입장에서 편하게 웹사이트를 탐색할 수 있으므로 고객 이탈률을 낮출 수 있죠.
💡 같이 보면 더욱 좋아요
오늘은 스타트업의 대표적인 PR 창구인 홈페이지 제작에 있어 알아야 할 웹디자인 가이드 4가지에 관해 설명해 드렸습니다. 사용자 경험 디자인, 목적별 랜딩페이지 최적화, 간결한 디자인, 반응형 웹디자인과 같은 4가지 가이드를 충족시키면서 동시에 스타트업의 정체성과 기업 핵심 가치를 잘 표현할 수 있는 웹사이트를 구축한다면 고객에게 사랑받는 제품과 서비스를 잘 표현할 수 있을 것입니다. 오늘 전달드린 정보를 바탕으로 사용자에게 최적화된 경험을 제공하고, 기업의 정체성과 핵심 가치를 효과적으로 전달하는 홈페이지 제작에 도전해 보시기 바랍니다.