쇼핑몰이나 웹페이지를 운영 중인 이커머스 운영자라면 내 사이트의 성능, 즉 고객이 얼마나 접근하기 좋은지, 포털 등에서 잘 검색이 되는지 등이 궁금하실 수 있는데요, 이때는 웹 성능 측정 방법을 이해하고 활용해 보셔야 합니다. 그런 의미에서 오늘은 최근 주목 받고 있는 구글 크롬에서 제공하는 웹 성능 테스트 도구인 Lignthouse에 대해 알아보고, Lighthouse 사용법과 SEO 마케팅 활용 방법, 알아야 할 지표들에 대해서 알아보도록 하겠습니다. 우선 Lighthouse의 개념부터 소개해 드리겠습니다.
1. Lighthouse란?
1) Lighthouse 소개 및 사용 목적

Lighthouse는 구글 크롬에서 제공하는 자동화 도구로, 웹페이지 성능 측정과 접근성, SEO, PWA(Progressive Web App) 등 웹 성능 테스트에 필요한 다양한 측면을 진단해 줍니다. 본 도구 사용 목적으로는 웹 페이지가 로드되는 속도와 사용자와의 상호작용 시간을 측정하기 위함이며, 또한 접근성을 평가하기 위해 사용하기도 합니다. Lighthouse 사용법으로 웹사이트가 다양한 사용자에게 얼마나 접근성이 좋은지를 측정할 수 있기 때문입니다.
대체 텍스트의 적절성, 색상 대비 등을 검사해 사용자가 자신의 웹사이트를 찾아오는 길이 쉬운지를 확인해 볼 수 있습니다. 또한 사이트가 고객에게 잘 노출되는지를 점검하는, 이른 바 SEO 최적화를 위해서도 이 도구를 활용할 수 있는데요, Lighthouse 사용법을 통해 검색 엔진 최적화를 위한 요소들을 점검하고 robots.txt 파일의 유효성, 메타 태그의 적절성 등을 확인해 SEO 마케팅 효과를 높일 수 있습니다. 마지막으로 PWA으로서 기능을 점검해 최근 기본 요건으로 강조되는 모바일 환경에서 웹페이지가 얼마나 제대로 작동하는지 여부를 확인할 수 있습니다.
결국, SEO 마케팅의 효과를 높이고 웹 성능 테스트를 위해 Lighthouse 사용법을 익혀야 하는데요, 그렇다면 온라인 비즈니스를 운영할 때 웹 성능 테스트가 중요한 이유는 뭘까요?
💡 같이 보면 더욱 좋아요
2) 웹 성능 테스트, 중요한 이유

2021년 이후, 구글은 검색 순위를 높이기 위해서는 Core Web Vitals에 집중해 종합적인 웹 페이지 성능 개선에 노력해야 한다고 발표했는데요, 따라서 전체적인 웹페이지 성능을 측정하는 Lighthouse 사용법이 주목을 받게 된 것입니다. Lighthouse 사용법을 제대로 알고 있다면 웹 페이지 성능을 측정 후 개선하는 과정을 거쳐 구글 SERP 상위에 노출될 수 있고, 궁극적으로 웹 애플리케이션의 품질을 개선해 나갈 수 있기 때문이죠.
웹 성능 테스트를 지속적으로 하게 되면 웹사이트의 로딩 속도와 반응 속도를 개선해 긍정적인 사용자 경험을 이끌어낼 수 있는데요, 빠른 웹사이트는 사용자 만족도를 높이고, 이탈률을 줄이며 궁극적으로 구매나 가입 등 전환율을 높이는 데 기여합니다. 그리고 포털 즉 검색 엔진에서는 페이지 로딩 속도를 중요한 순위 요소로 고려하기에 로딩 속도나 반응 속도가 빠르다면 실제 SEO 마케팅 효율도 높일 수 있습니다. 결국 타 경쟁업체에 비해서 더 나은 사용자 경험이 제공되면서 브랜드 충성도를 높이면서 시장에서의 경쟁력도 강화되고 서버 리소스를 효율적으로 사용 관리할 수 있어 호스팅 비용도 절감되어 수익이 높아집니다. 그럼, 본격적으로 Lighthouse 사용법에 대해 알아볼까요?
2. Lighthouse 사용법

1) 설치 및 실행 방법
Lighthouse는 다양한 방법으로 사용할 수 있는데요, Chrome DevTools를 사용하는 방법에 대해 알려드리겠습니다. 우선 Lighthouse는 Google Chrome 환경에서 쉽게 사용할 수 있어요.
- 크롬 브라우저를 사용해 성능을 테스트하고자 하는 웹 페이지를 열어야 합니다.
- 페이지에서 오른쪽 클릭 후 “검사”를 선택하거나, Ctrl+Shift+I (Windows) 또는Cmd+Option+I(Mac)를 눌러 DevTools를 엽니다.
- DevTools의 상단 메뉴에서 “Lighthouse” 탭을 클릭합니다.
- 웹 페이지 성능 테스트를 위해 테스트할 항목들, Performance, Accessibility, Best Practices, SEO, PWA 등을 선택하고 모바일 또는 데스크톱 환경까지 선택한 후 “Generate report” 버튼을 클릭하면 테스트가 시작합니다.
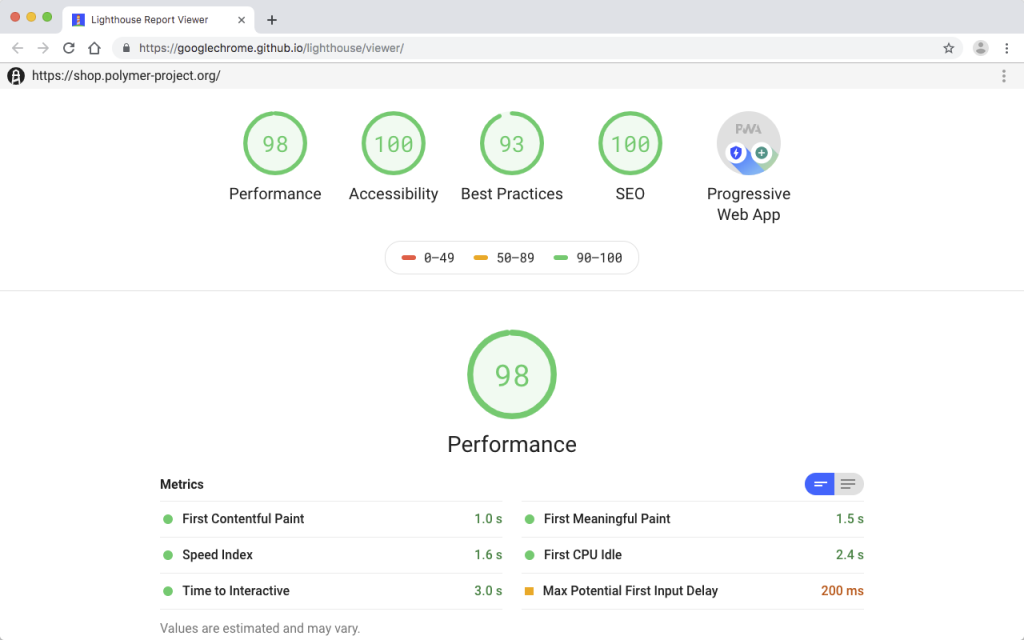
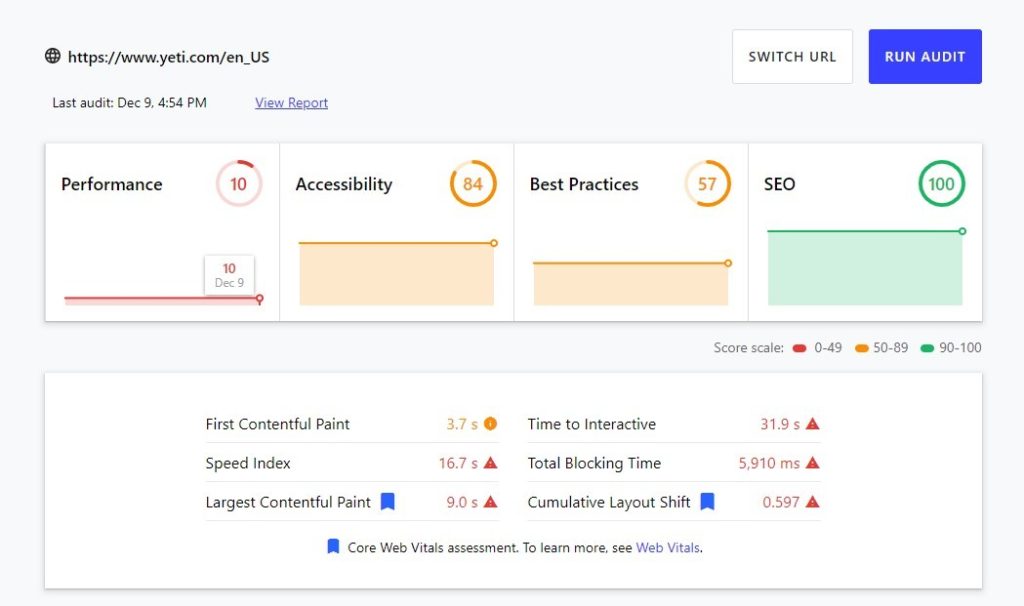
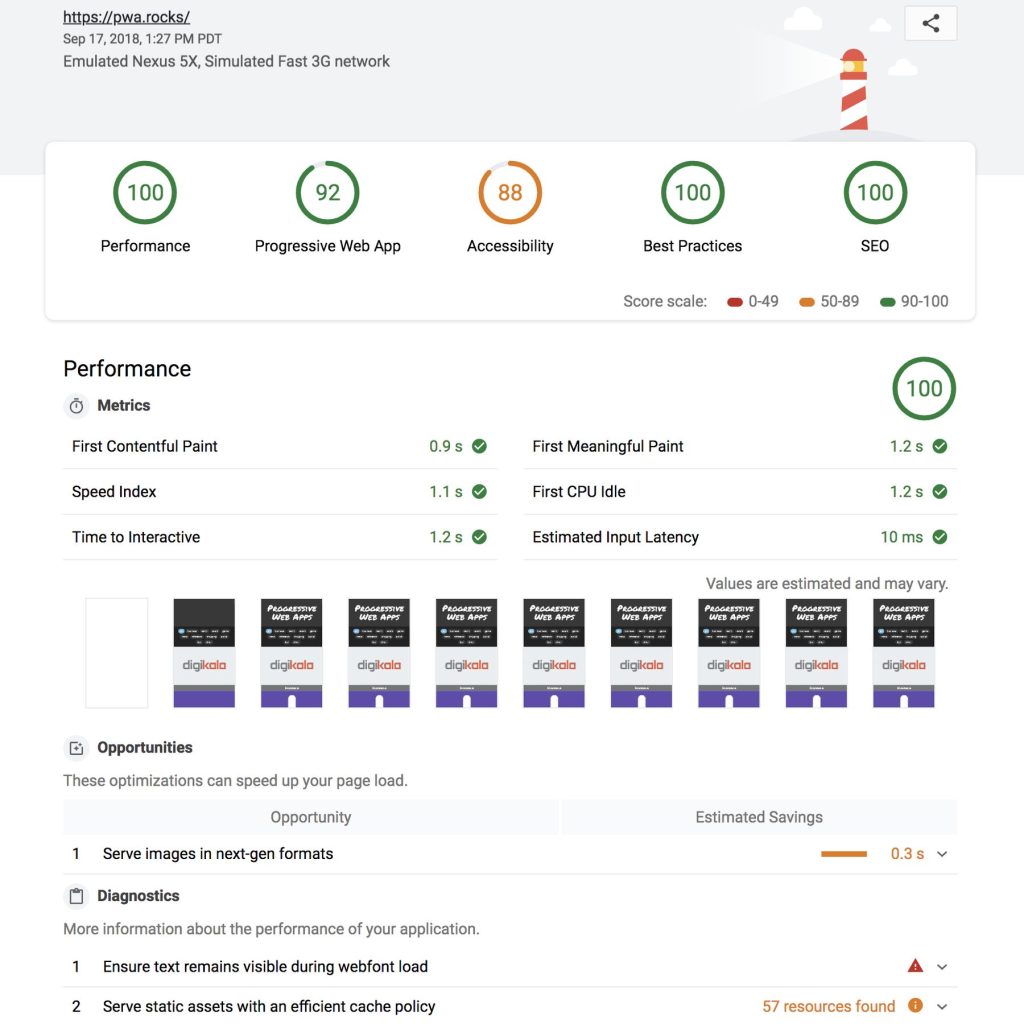
이렇게 테스트가 완료되면, 보고서가 생성되며 각 항목에 대한 점수와 개선 사항이 표시되고 이를 통해 운영자는 웹사이트 운영에 대한 다양한 인사이트를 도출해 낼 수 있습니다.
2) 보고서 이해하기

Lighthouse 사용법에서 중요한 것은 결국 웹 성능 테스트 후 보고서를 제대로 이해하고, 이를 통해 개선점이나 강점 등을 운영에 적용하는 것일 텐데요, 이를 위해서는 보고서를 제대로 이해하는 것이 중요합니다. 일단 보고서는 여러 섹션으로 나뉘어 있는데요, 각 보고서 섹션별 의미를 제대로 이해해야 테스트 의미를 정확히 파악할 수 있기에, 이 부분을 설명해 드리겠습니다.
우선 Performance는 페이지 로딩 속도, 인터랙티브성, 이미지 최적화 등 성능 관련 점수를 제공합니다. 그리고 Accessibility는 웹 페이지의 접근성 점수를 제공하며, 개선이 필요한 부분을 제안합니다. Best Practices는 웹 개발 모범 사례를 따르고 있는지 평가하는 항목이며, SEO는 검색 엔진 최적화 관련 점수를 제공합니다. 그리고 PWA는 Progressive Web App으로서의 기능을 평가합니다. 이들 보고서에 보여지는 각 항목은 점수(0-100)로 표시되며, 점수가 낮은 부분에 대한 개선 권장 사항이 제공됩니다.
3) 개선 사항 적용하기
그렇다면 보고서를 받은 후 실제로 웹 페이지 개선 사항을 어떻게 적용해야 할까요? 일단 이미지 최적화가 필요하다는 평가가 나온다면 웹 페이지 내 이미지의 크기를 줄이거나 적절한 포맷으로 변환해야 합니다. 더불어 로딩 시간이 길다면 JavaScript와 CSS 파일 등을 분할하여 초기 로딩 시간을 줄여야 하죠. 또한 브라우저 캐싱을 설정하여 재방문 시 로딩 속도를 개선해 봐야 하며, 고객 접근성이 개선해야 한다면 ARIA 속성 추가, 키보드 내비게이션 지원 등을 통해 접근성을 높일 수 있습니다. 즉, 정기적으로 테스트를 수행하여 웹사이트 성능을 지속적으로 모니터링하고 개선해야 합니다.
3. Lighthouse 주요 KPI와 개선안

Lighthouse의 주요 KPI(핵심 성과 지표)는 웹사이트의 성능, 접근성, SEO, 그리고 최적화 상태를 평가하는 데 사용되는 여러 지표로 구성되는데요, 이러한 지표 개선을 위한 구체적인 방법에 대해 알아보겠습니다.
1) 필요한 리소스만 로드하기
일단 웹페이지 성능을 높여 로딩 시간 등이 짧게 하려면 페이지에 필요한 리소스만 로드하여 초기 로딩 시간을 줄여야 합니다. 예를 들어, 이미지나 비디오 같은 무거운 파일은 사용자가 필요할 때 로드하도록 설정해야 합니다.
2) 코드 스플리팅
Lighthouse 개선을 위해서는 코드 스플리팅 적용이 필요한데요, 이는 JavaScript 파일을 여러 개의 작은 파일로 나누어 필요한 부분만 로드하도록 하는 것을 말합니다. 코드 스플리팅이 적용되면 초기 로딩 시간을 단축할 수 있습니다.
3) 이미지 최적화
WebP와 같은 최신 이미지 포맷을 사용하여 이미지 크기를 줄일 수 있는데요, 이미지 크기를 적절히 조정하여 최적화한다면 로딩 속도를 개선할 수 있습니다.
4) 캐싱 활용
Lighthouse 개선 시 로딩 속도를 빠르게 하기 위해서는 브라우저 캐싱 설정을 하는 것이 좋은데요, 정적 자원에 대해 캐싱을 설정하여 사용자가 다시 방문할 때 로딩 속도를 빠르게 할 수 있습니다. 이를 통해 서버의 부하를 줄일 수 있습니다.
5) 서버 응답 시간 단축
서버의 응답 시간을 줄이기 위해 CDN(Content Delivery Network)을 사용하거나 서버의 성능을 최적화하는 것도 필요합니다. 이를 통해 사용자에게 더 빠른 응답을 제공할 수 있습니다.
6) 불필요한 라이브러리 제거
사용하지 않는 외부 라이브러리를 제거하여 페이지의 로딩 속도를 개선하며, 필요한 라이브러리만 로드하도록 설정합니다.
오늘은 온라인 쇼핑몰 등을 운영할 때 검색 노출이 잘 되며, 페이지 로딩 속도 등을 높이는 방법을 찾기 위해 웹 성능 테스트 후 개선점을 찾을 수 있는 Lighthouse 사용법에 대해 알아보았습니다. Lighthouse을 제대로 활용하면 이커머스 운영자들이 원하는 성공적인 SEO 마케팅부터 웹 페이지 성능을 높일 수 있는 인사이트를 얻어낼 수 있는 만큼 본 정보를 잘 활용해 내 웹페이지에도 적용해 보시길 바랍니다!