최근 온라인 비즈니스의 성공을 위해서는 매력적인 제품이나 서비스뿐만 아니라, 사용자가 머무르고 다시 찾고 싶은 웹사이트를 만드는 것이 필수적입니다. 사용자들은 웹사이트를 통해 브랜드를 인식하고, 제품이나 서비스를 탐색하며, 최종적으로 구매를 결정하기 때문입니다. 특히 잘 설계된 웹사이트는 사용자가 쉽게 탐색하고 긍정적인 경험을 느낄 수 있도록 도와주는데요, 이는 곧 전환율 상승이나 충성 고객 확보로 이어지는 중요한 역할을 하죠.
그렇다면, 어떻게 UI를 효과적으로 설계할 수 있을까요? 오늘은 웹 UI의 개념부터 UI 설계원칙, 그리고 추천할 만한 웹 디자인 툴 3가지의 특징까지 알아보도록 하겠습니다. 먼저 UI의 개념부터 살펴볼까요?
웹 UI란?

웹 UI, 즉 웹 사용자 인터페이스(UI)는 사용자가 애플리케이션이나 웹사이트와의 상호 작용에서 경험하는 모든 시각적 요소를 포함하는 개념입니다. 이러한 UI를 얼마나 효과적으로 만드느냐는 사용자와의 상호작용으로 만족도를 높이는 것과도 관련이 있는데요, 즉 UI에 따라 고객 경험에 대한 만족도를 높이고 웹사이트의 전환율을 증가시키는 것은 물론이고, 궁극적으로 신규 고객 유치나 매출 증대 효과까지 얻을 수 있죠.
그렇다면 UI에는 어떤 것이 있을까요? UI의 핵심 요소는 페이지의 구조와 구성 요소의 배치 등 레이아웃부터 비주얼 디자인, 내비게이션, 상호작용 요소, 사용성 등이 있는데요, 아래에서 자세히 살펴보겠습니다.
웹 UI 핵심 요소

① 레이아웃
웹 UI를 할 때는 레이아웃을 잘 만들어야 합니다. 레이아웃은 페이지의 구조와 구성 요소의 배치를 의미하며 효과적인 레이아웃을 해야 사용자가 정보를 쉽게 찾고 이해할 수 있습니다.
② 비주얼 디자인
웹 UI를 구성할 때는 색상, 폰트, 이미지 등 시각적 요소를 통해 브랜드 아이덴티티를 표현하고 사용자의 관심을 끌어냅니다. 이러한 디자인 요소는 웹 UI 디자인 툴과 템플릿을 활용해 적용할 수 있는데요, 따라서 디자이너가 아니어도, 디자이너가 없는 사업장이라도 웹사이트를 효과적으로 제작할 수 있죠.
③ 내비게이션
UI를 구성할 때는 사용자가 웹사이트 내에서 쉽게 이동할 수 있도록 도와주어야 합니다. 이를 위해서 메뉴와 링크 구조를 포함하는 직관적인 내비게이션이 필요합니다. 내비게이션이 쉽고 직관적으로 설계되어야 사용자 경험을 향상 시킬 수 있기 때문이죠.
④ 상호작용 요소
UI 핵심 요소로 버튼, 체크박스, 드롭다운 메뉴 등도 중요한데요, 이들 요소는 사용자 간의 상호 작용을 이르게 하는 요소로 고객의 행동을 유도하는 요소인 만큼 사용성을 높이는 데 필수적인 요소입니다.
💡 같이 보면 더욱 좋아요
UI 설계원칙 3가지

1. 조직성
설계원칙 첫 번째는 조직성입니다. 조직성이라고 하면 웹사이트를 구성하는 UI에 정보와 요소들이 체계적으로 배열된 상태로, 사용자가 정보를 더욱 쉽게 탐색하고 이해할 수 있도록 하는 것을 말합니다. 조직성이 있으려면 구조화된 레이아웃과 명확한 내비게이션 메뉴를 제공해야 하며, 이를 통해 사용자가 원하는 정보에 이르는 과정에 혼란이 없어야 하죠. 특히 사용자가 서비스 이용할 경우 일관된 경험을 이어가려면 친숙하고 일관된 형태의 UI를 제공해야 하므로, 웹 디자인 툴을 통해 각 요소들 사이의 조직성이 뒷받침되도록 제작되어야 합니다.
2. 직관성
직관성은 UI에서 강조되는 개념입니다. 직관성이 있으려면 사용자가 UI를 처음 접했을 때 쉽게 이해하고 사용할 수 있도록 설계되어야 합니다. 특히 웹 디자인 툴을 사용해 버튼의 위치나 아이콘 등의 패턴이 일관되고 일반적인 의미로 적용하는 것이 중요하며, 차별화된 아이콘이라도 그 의미가 고객에게 직관적으로 와닿도록 UI를 완성해야 하죠. 또한 웹 페이지를 만들 때 하나의 화면에 더 많은 정보를 주고 싶거나 화려한 요소로 시선을 끌고 싶은 경우도 많습니다. 이러한 복잡함보다는 사용자가 웹 페이지 내 흐름을 자연스럽게 따라가면서 직관적인 해석이 가능하게 해야 고객과 상호 소통하는 데도 유리합니다.
3. 유연성
설계원칙 3번째인 유연성은 다양한 사용자 요구와 상황에 맞게 UI를 변경할 수 있는 점을 의미합니다. 타깃 고객이 매우 협소한 경우가 아니라면 하나의 쇼핑몰이나 웹 사이트를 이용하는 사용자는 각기 다른 경험 수준을 가지고 있기 때문에 상황에 따라 전체 웹 페이지를 바꾸지 않도록 유연하게 조정이 되어야 경제적인 측면에서도 효율적입니다. 더불어 모바일이나 PC 등 다양한 장치와 화면 크기에서 UI가 적절하게 작동해야 하므로 UI는 사용자 맞춤형 기능이나 다양한 접근 방식을 제공할 수 있도록 유연성을 토대로 설계가 되어야 합니다. 반응형 웹 디자인으로 제작하는 것이 이러한 유연성을 반영한 사례로 볼 수 있죠.
웹 UI를 위한 웹 디자인 툴 추천 3가지
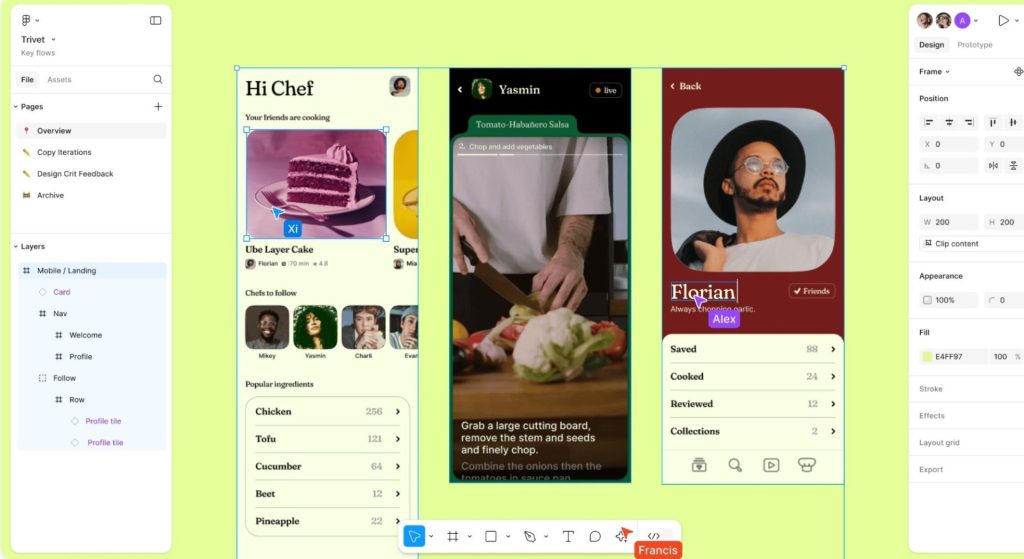
1. 피그마

웹 디자인 툴인 피그마는 클라우드 기반의 디자인 툴입니다. 이 솔루션을 활용하면 실시간 협업 기능을 활용해 개인은 물론 팀원들과 함께 공동으로 디자인 작업을 할 수 있는데요, 피그마 UI는 실시간으로 수정 작업이 이뤄질 수 있는 만큼 공동 작업으로 성과를 만들어 내는 데 효율적인 디자인 툴이죠.
더불어 피그마는 벡터 그래픽을 지원하여 디자인 요소를 손쉽게 크기 조절하고 변형해 다양한 화면 크기에서도 일관된 품질을 유지할 수 있으며, 프로토타입 제작 기능도 지원하며 여러 요소를 쉽게 추가할 수 있는 플러그인 지원으로 디자인 작업의 효율성을 높일 수 있어요. 이 외에도 피그마 디자인 툴은 브라우저에서 바로 사용할 수 있어 별도의 소프트웨어 설치가 필요 없으며, 다양한 운영 체제에서 접근할 수 있어 접근도가 높다는 장점이 있습니다.
2. 어도비 XD

어도비 XD는 UI/UX 디자인을 하는 데 도움이 되는 웹 디자인 툴인데요, 직관적인 인터페이스와 강력한 프로토타입 기능을 제공하는 것이 특징인 디자인 툴로, 디자인 요소를 쉽게 배치하고, 인터랙션을 추가하여 사용자 흐름을 시뮬레이션해 보는 데 용이하죠.
어도비XD의 아트보드에서 간단한 디자인을 빠르게 제작하고 아트보드를 와이어로 연결하여 관련자들과 공유하고 보완할 수 있는 인터랙티브 기능도 유용하며, 특히 다른 어도비 제품인 Photoshop, Illustrator 및 After Effects와 원활하게 통합되어 호환성이 뛰어나 디자인 작업의 효율성을 높여주어 디자이너들의 선호도가 높은 편입니다. 또한 플러그인을 사용하여 반복 작업이나 지루하고 복잡하거나 반복적인 디자이너 작업 과정의 일부를 자동화할 수 있는 강점도 있죠.
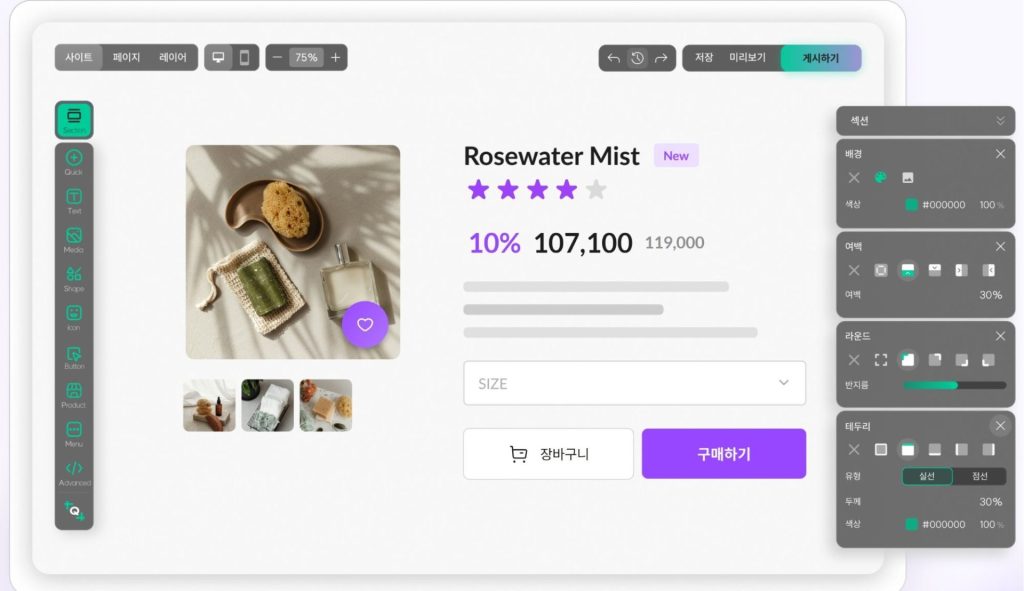
3. 큐샵 템플릿

큐샵은 다양한 웹사이트 템플릿을 제공하며 UI 디자인을 쉽게 할 수 있도록 도와주는 웹 디자인 툴입니다. 동시에 쇼핑몰이나 웹사이트 구축까지 할 수 있는 플랫폼입니다. 특히 큐샵은 온라인 쇼핑몰 등 비즈니스에 유용한 웹사이트 템플릿을 제공하는데요, 사용자가 원하는 스타일과 기능에 맞는 템플릿을 선택하고, 이를 쉽게 커스터마이즈할 수 있습니다.
따라서 설계원칙인 디자인의 일관성을 유지하면서 유연하게 상황에 맞게 디자인 작업을 할 수 있죠. 특히 코드 작성에 대한 지식이 없어도 활용할 수 있는 디자인 툴로, 매력적이고 시각적으로 흥미가 유발되는 웹사이트를 만들 수 있는 장점이 있습니다.
오늘은 웹 UI 개념부터 설계원칙, 그리고 이 원칙대로 매력적인 웹 디자인을 만들 수 있는 디자인 툴 추천 3가지의 특징들까지 살펴보았는데요, 온오프라인 비즈니스를 막론하고 온라인상에 자신의 상점을 가지고 고객과의 접점을 높이는 것은 이제 당연한 시대가 되었습니다. 고객에게 긍정적인 경험을 심어주고, 그를 통해 브랜드 인지도를 높이고, 구매 등 행동 결정을 유도할 수 있는 매력적인 웹사이트를 만들 수 있도록 오늘 알려드린 웹 디자인 툴 등을 잘 사용해 보시길 바랍니다.