웹 디자인 트렌드는 빠르게 변화하고 있는데요. 최신 UI/UX 트렌드를 파악하면 경쟁 업체와 차별화된 디자인, 사용자의 기대에 부응하는 디자인을 구현할 수 있어 그 중요성이 날로 강조되고 있습니다. 최신 웹 디자인 시장은 단순히 시각적으로 매력적인 것을 만드는 것에 그치지 않고 사용자 만족도를 높이고, 제품의 사용성을 개선하는 데 기여하는 데 주력하고 있는데요. 이를 통해 궁극적으로 브랜드의 신뢰성을 높이는 효과를 얻어낼 수 있기 때문입니다.

쇼핑몰을 운영하는 입장에서 최신 트렌드에 대한 이해와 관심이 결국 새로운 디자인 아이디어를 얻는 데도 도움을 주는데요. 더불어 잘 만들어진 웹페이지는 개발 과정 및 유지 보수 단계도 용이하게 하여 사용자에게 더 나은 경험을 제공할 수 있게 해줍니다. 그런 의미에서 오늘은 온라인 쇼핑몰 사업자가 알아야 할 유용한 트렌드 4가지에 대해 알려드리도록 하겠습니다. 그럼 첫 번째 트렌드부터 알아볼까요?
UI/UX 트렌드 1. 다크모드

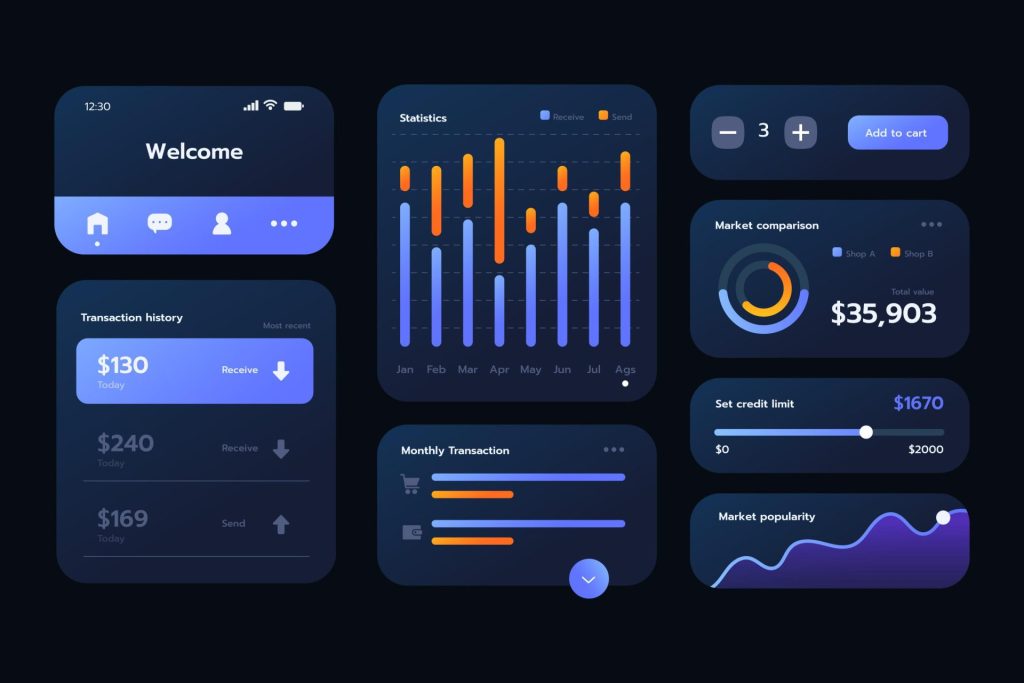
다크모드는 사용자 인터페이스의 배경을 어두운 색상으로 설정하여 텍스트와 다른 요소들이 밝은 색상으로 표시되는 디자인 스타일을 말합니다. 이는 주로 검은색 또는 짙은 회색 배경에 흰색 또는 밝은 색상의 텍스트가 조합되는 형태로 디자인인데요. 이때는 텍스트와 배경 간의 적절한 대비를 유지해야 하도록 해야 합니다. 그 이유는 너무 낮은 대비는 가독성을 떨어뜨릴 수 있기 때문이죠. 또한 여기에서 사용되는 색상은 눈에 부담을 주지 않도록 부드럽고 자연스러운 색조를 선택하는 것이 좋으며, 특히 UI 요소인 버튼, 아이콘 등을 조정해 일관된 디자인을 유지하는 것이 중요합니다.
다크모드는 사용자에게 눈의 피로를 줄이고 배터리 소모를 최소화할 수 있는 기능으로, 많은 애플리케이션과 운영체제가 기본 옵션으로 제공하고 있는데요, 이렇게 되면 사용자는 밤이나 어두운 환경에서 더 편안하게 사용할 수 있으며, 밝은 색상보다 어두운 배경은 시각적으로 덜 방해가 되어 사용자가 중요한 정보에 더 집중할 수 있도록 도와줍니다. 이러한 기능 외에도 어두운 화면이 주는 감성을 세련되고 현대적인 디자인 트렌드로 인식하는 사용자들이 많아 브랜드 이미지와 사용자 경험에 긍정적 영향을 주기도 하죠.
UI/UX 트렌드 2. 글래스모피즘

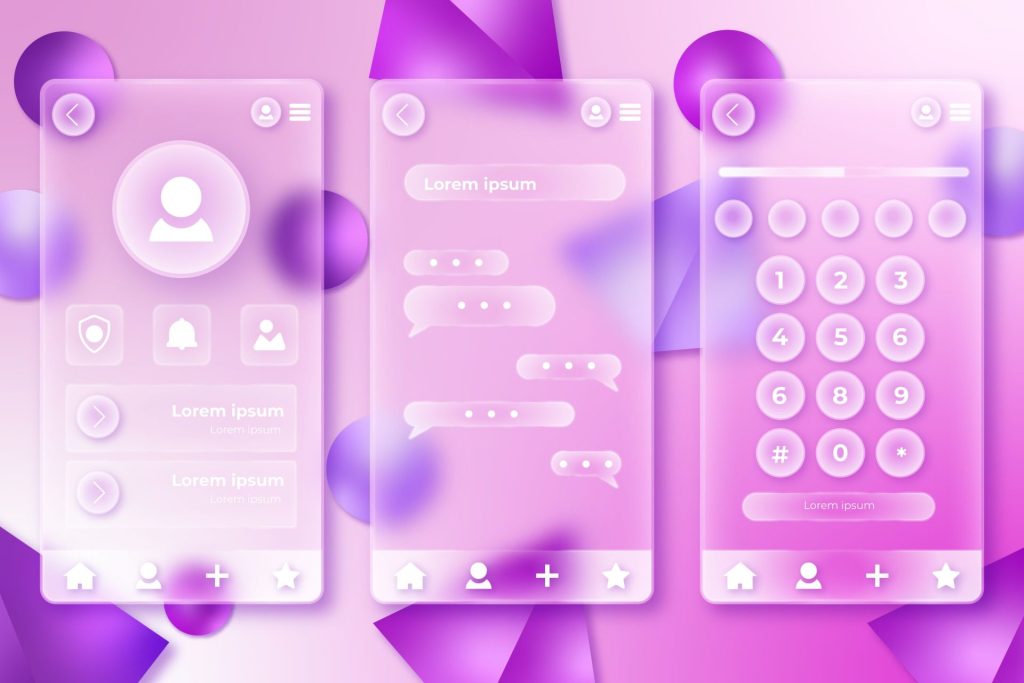
글래스모피즘은 배경이 흐릿하게 처리된 상태에서 투명한 패널이나 카드 형태의 요소가 겹쳐지는 디자인 스타일을 의미하는데요, 마치 유리와 같은 효과를 통해 깊이감과 입체감을 부여하면서 사용자에게 심플하고 세련된 느낌을 줘 현대적인 트렌드로 선호됩니다. 본 디자인 트렌드에서는 유리 효과를 더욱 부각하기 위해 종종 가벼운 그림자나 경계선을 추가하여 입체감을 더하기도 하죠. 또한 부드럽고 자연스러운 색상 조합으로 이뤄지며, 일반적으로 밝고 화사한 색상들이 많이 활용되기 때문에 업종에 상관없이 선호도가 높습니다.
특히 투명한 패널을 사용함으로써 사용자 인터페이스 내에서 정보를 효과적으로 분리하고 강조할 수 있는데요. 이러한 디자인은 사용자로 하여금 정보의 가독성을 높이고, 상호작용을 유도하는 데에도 도움이 되기에 사용자들의 선호도가 높습니다. 다만, 글래스모피즘은 그래픽 효과가 많아질수록 성능에 영향을 줄 수 있어 최적화된 성능의 그래픽을 사용해야 하죠.
UI/UX 트렌드 3. 마이크로 인터랙션

마이크로 인터랙션은 사용자가 애플리케이션이나 웹사이트와 상호작용할 때 발생하는 작은 애니메이션이나 피드백을 뜻합니다. 사용자가 버튼을 클릭할 때의 애니메이션이나 로딩 스피너 등이 이에 해당하죠. 이러한 요소들은 사용자가 어떤 행동을 취했는지 명확히 알 수 있도록 도와주는 중요한 요소로, 인터랙션을 적절히 사용하면 사용자 경험을 향상하고 상호 작용의 직관성을 높일 수 있습니다.
이러한 인터랙션은 일반적으로 간단하고 짧게 이루어지며, 사용자 경험에서 즐거움을 더해주기도 하는데요. 다만 마이크로 인터랙션을 과도하게 사용할 시 사용자 경험이 혼란스러워질 수 있다는 점을 주의해야 합니다. 따라서 인터랙션을 적절히 사용함과 동시에 일관성을 유지하여 사용자가 쉽게 이해하고 사용할 수 있도록 하는 것이 중요하죠.
UI/UX 트렌드 4. 반응형 웹 만들기

반응형 웹 디자인이란, 사용자의 디바이스에 따라 웹 페이지의 레이아웃과 콘텐츠가 자동으로 조정되는 방식을 의미하는데요. 데스크톱, 태블릿, 스마트폰 등 다양한 화면 크기에서 일관된 사용자 경험을 제공한다는 장점과 함께 웹사이트의 접근성을 향상시키는 중요한 요소이기에 최근 웹 개발에서는 필수적인 접근 방식으로 여겨지고 있습니다. 특히 반응형 웹사이트는 비율 기반의 그리드 시스템을 사용하여 화면 크기에 따라 요소를 유동적으로 배치할 수 있다는 점이 특징이죠.
이 외에도 웹사이트를 만드는 과정에서 이미지와 비디오 등의 미디어 요소가 많이 사용되기에 다양한 화면 크기에 맞게 미디어 또한 조정되는 것이 중요하며, 반응형 웹으로 만든 디자인은 하나의 URL을 사용하기 때문에 검색 엔진 최적화(SEO)에 유리한데요. 이는 페이지의 검색 순위를 높이는 데 도움이 됩니다. 다만 이미지와 미디어 파일의 크기를 최적화하여 페이지 로딩 속도를 유지하는 등 웹의 성능을 지속적으로 유지해 사용자 경험에 긍정적 영향을 주도록 해야 합니다.
💡 같이 보면 더욱 좋아요
오늘은 온라인 쇼핑몰 사업자들이 주목해야 하는 트렌드에 대해 알려드렸습니다. 오늘 소개해 드린 다크모드, 마이크로 인터랙션, 반응형 웹사이트 등 4가지 디자인 트렌드와 함께 웹 디자인 시장에서는 사용자들과의 상호작용 강화, 모바일 최적화, 협업 도구와 설계 시스템의 발전 등이 강조되고 있는데요, 트렌드를 알고 있는 것은 결국, 사용자 중심의 디자인을 구현하고 시장에서 성공적인 제품을 만들기 위한 필수적인 요소이죠.
따라서 온라인 비즈니스를 계획하고 있는 사업자라면 본 정보를 잘 활용하여 자신의 쇼핑몰 웹 디자인에서 개선할 점은 없는지 확인해 보시길 바라며, 아직 웹 디자인을 기획 중인 창업 예비자분들이라면 오늘 소개해 드린 트렌드를 토대로 매력적이고 효율적인 UI/UX 디자인을 완성해 보시기 바랍니다.