온라인 쇼핑몰을 운영할 때는 사용자 경험을 높일 수 있는 요소는 어떤 게 있을까요? 대표적으로 네비게이션 디자인이 있습니다. 사용자 인터페이스 기반의 디자인을 하려면 관련하여 정의 및 구성 요소, 설계 시 고려해야 하는 요소 등을 종합적으로 고려해야 하므로 전략적인 준비가 필요한데요, 그런 의미에서 오늘은 쇼핑몰 디자인을 위한 원칙을 알려드리도록 하겠습니다.
그럼, 먼저 네비게이션 바의 정의와 중요성부터 알아볼까요?
1. 네비게이션 바의 중요성

네비게이션 바는 쇼핑몰 웹사이트나 애플리케이션에서 사용자가 쉽게 원하는 페이지로 이동하고 다양한 제품 카테고리를 탐색할 수 있도록 돕는 핵심적인 UI 요소를 말하는데요, 쇼핑몰 UI에서 이는 매우 중요한 요소입니다. 탐색 기능은 사용자가 원하는 제품이나 정보를 쉽게 찾을 수 있도록 도와줘 좋은 경험을 제공해줄 뿐만 아니라, 직관적인 탐색 기능은 사용자가 사이트를 탐색하는 데 필요한 시간을 줄여주기 때문이죠.
또한 탐색 기능은 사이트의 정보 구조를 명확하게 보여주기에 카테고리와 서브 카테고리 등 정보 구조를 제공하는데요, 따라서 소비자 입장에서는 어떤 제품이 어디에 있는지 쉽게 찾을 수 있어 결국 구매 전환율을 높이는 데 영향을 미치며, 동시에 브랜드 인지도를 강화하는데 기여하기도 해요.
그럼, 이제 그 중요성만큼 잘 알아야 하는 네비게이션 디자인 구성 요소에 대해 알아볼까요?
2. 네비게이션 바의 구성 요소

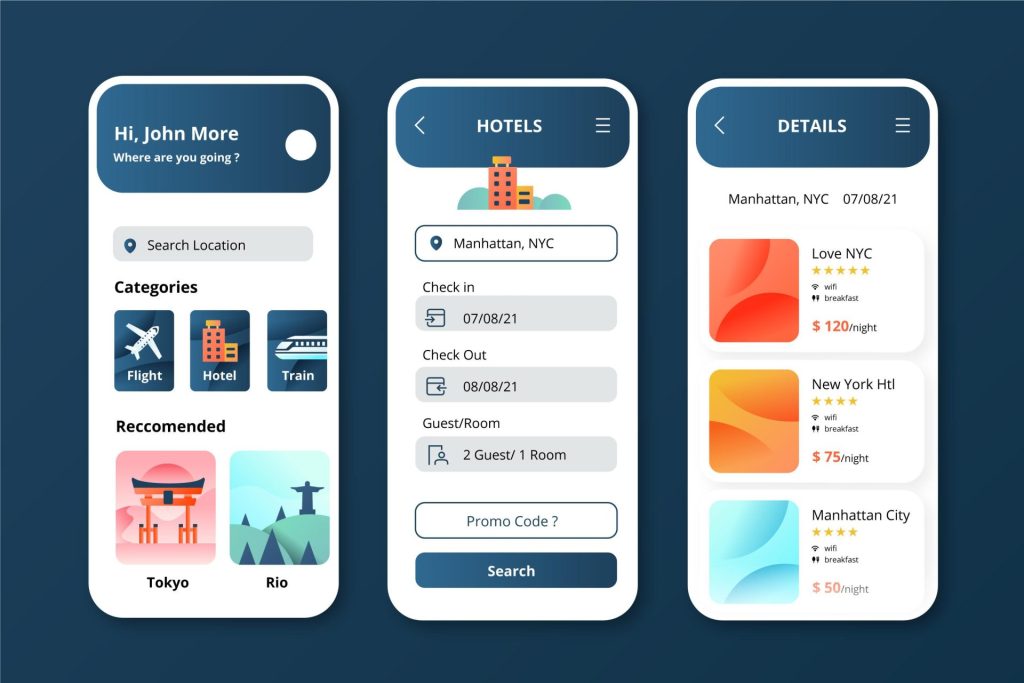
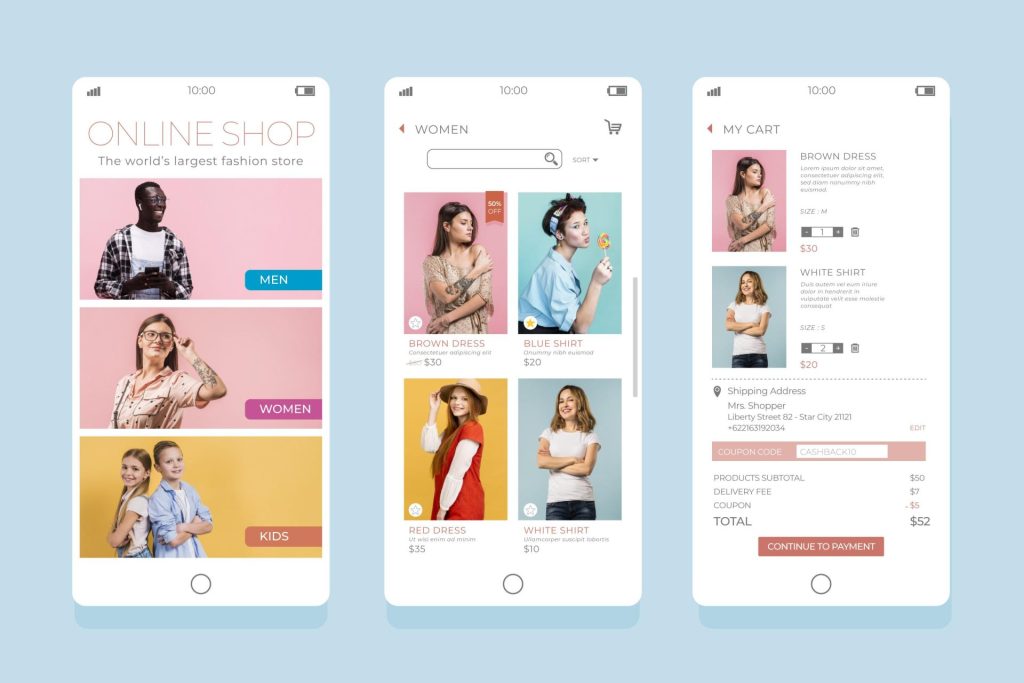
네비게이션은 일반적으로 상단에 위치하며 주요 카테고리와 하위 메뉴로 구성됩니다. 하지만 페이지의 측면에 위치할 수도 있고, 사용자가 클릭하거나 터치해 다른 페이지나 섹션으로 이동할 수 있는 링크를 포함하기도 하죠. 또한 이는 UX의 일관성 유지를 위해 웹사이트 정보 구조를 시각적으로 나타내는 역할을 하는데요, 경험을 위한 인터페이스의 구성 요소로는 메인과 드롭다운 메뉴, 검색 기능 등이 있습니다.
일단 메인 메뉴는 주요 섹션을 나타내는 기본적인 링크 모음, 예를 들어 홈, 상품, 이벤트, 고객 지원 등이 있고, 드롭다운 메뉴는 메인 메뉴의 항목을 클릭하거나 터치했을 때 나타나는 하위 메뉴를 말하고, 검색 기능은 사용자가 원하는 상품이나 정보를 빠르게 찾을 수 있도록 도와주는 요소를 의미하는데요, 그 외에도 사이트의 브랜드를 나타내는 로고나 소셜 미디어 링크, 장바구니 등과 같은 기능을 나타내는 아이콘이 포함될 수 있습니다. 이러한 구성 요소들은 UI를 구성하면서 사용자가 웹사이트를 탐색할 때 직관적이고 효율적인 경험을 제공하는 데 중요한 역할을 하죠.
그렇다면 UX를 향상시키기 위해서는 어떻게 디자인해야 하는지에 대해서도 소개해 드릴게요.
3. 쾌적한 사용자 경험을 주는 네비게이션 디자인

UI를 구성할 때는 UX를 고려한 탐색 기능을 디자인해야 하는데요, 이를 디자인하기 위한 원칙을 지금부터 설명해 드리겠습니다.
첫 번째, 단순성과 명확성이 필요합니다. 디자인을 할 때 사용자가 원하는 페이지와 필요한 정보에 빠르게 접근할 수 있도록 이끌어 주는 탐색 바는 UX를 극대화할 수 있는데요, 따라서 직관적인 단순성과 명확한 콘텐츠를 담아 설계 및 디자인해야 합니다.
두 번째, 일관성을 유지하는 것도 필요한데요, 일관된 디자인 구조는 사용자가 웹사이트를 탐색하는 데 도움을 주고 이를 통해 편의성 있는 경험을 한다면 고객이 느낄 때 브랜드 이미지와 신뢰성을 높일 수 있습니다.
그리고 최근에는 반응형 디자인이 중요한데요, 다양한 화면 크기와 장치에서 원활히 작동할 수 있도록설계하는 것이 중요하죠. 특히 모바일에서도 사용자가 편리하게 사이트를 탐색할 수 있도록 UX를 고려한 반응형 디자인 설계가 필요합니다. 또한 디자인에서도 시각적 피드백 제공이 중요하겠죠. 활성화된 메뉴 항목을 강조하거나 색상을 변경하여 사용자의 탐색 과정을 시각적으로 안내해야 사용자와 사이트 간 상호 작용을 강화될 것입니다.
4. 네비게이션 바 설계를 위한 고려 요소

기획과 설계 과정에서 고려해야 할 주요 요소는 다음과 같습니다.
- 보편적인 용어 사용: 제품이나 서비스의 카테고리를 명확하게 정의하고, 사용자가 쉽게 이해할 수 있도록 흔히 사용되는 용어를 사용하여 사용자의 혼란을 줄여야 합니다.
- 디자인 일관성 유지: 통일된 디자인과 스타일, 색상, 글꼴, 아이콘을 사용하는 것은 경험에 친숙함을 제공해야 하므로 일관성이 유지되어야 합니다.
- 드롭다운 메뉴: 서브 카테고리를 포함할 수 있도록 드롭다운을 디자인 하면 사용자가 더 많은 옵션을 쉽게 탐색할 수 있는데요, 다만 너무 많은 항목이 포함되지 않도록 주의해야 합니다.
- 검색 기능 추가: 해당 영역에 검색 기능을 추가하는 형태는 사용자가 원하는 제품을 빠르게 찾을 수 있도록 도와주며, 대규모 쇼핑몰에서 유용하게 사용되고 있습니다.
- 호버 효과: 마우스를 올렸을 때 시각적 피드백을 제공하는 호버 효과는 사용자가 어떤 항목을 선택하고 있는지 쉽게 알 수 있도록 도와줍니다.
- 클릭 수 최소화: 쾌적한 UX를 제공하기 위해서는 필요한 클릭 수를 최소화하는 것이 좋은데요, 사용자가 쉽게 탐색할 수 있도록 경로를 간소화해 가는 것이 중요합니다.
- 시각적 계층 구조를 고려: 중요한 카테고리나 항목은 더 눈에 띄게 배치하고, 덜 중요한 항목은 하위 메뉴로 배치하여 시각적 계층 구조를 명확히 하는 것을 고려하는 것도 필요합니다.
이런 부분을 고려하여 설계하면 UX를 크게 향상시킬 수 있습니다.
오늘은 매력적인 쇼핑몰 디자인을 위해 꼭 고려해야 하는 네비게이션 구성 요소를 소개해 드렸는데요, 쾌적함을 높일 수 있는 탐색 기능을 디자인하기 위한 필수 요건들을 잘 챙긴다면 결국 소비자가 웹사이트에 들어와 필요한 정보와 제품을 찾고 구매 전환까지 이를 수 있는 효과까지 얻으실 수 있을 것입니다. 본 정보를 잘 활용해 효율적인 사용자 경험을 줄 수 있는 나만의 쇼핑몰을 만들어 보시기 바랍니다.